Iniciación a Arduino [5/9]: Entradas digitales – Botones
Ya empezamos a movernos con Arduino como pez en el agua. Hasta ahora hemos aprendido qué es Arduino en nuestra Introducción a Arduino, hemos instalado el IDE y configurado nuestra placa dando así nuestros Primeros pasos con Arduino, y hemos cacharreado un poco mientras aprendíamos a usar las Salidas digitales con la ayuda de LEDs y también cómo mostrar datos por el Monitor Serie del IDE de Arduino. Estamos listos para continuar y empezar con las entradas digitales, y lo haremos usando botones.
Índice de contenidos
Materiales necesarios.
- Placa Arduino.
- Breadboard.
- Resistencia con un valor cercano a 150 ohmios.
- LED.
- Cables «jumper» M-M.
- Botón
También podéis comprar el Kit de inicio a Arduino, en el que tendréis todos los componentes necesarios para este tutorial y algunos más.
Conceptos básicos.
Los botones son unos componentes muy simples. Cuando presionas un botón estás uniendo dos contactos dando lugar a que la corriente pueda fluir por ellos. Igual que si conectaras y desconectaras un cable. El pequeño pulsador que vamos a usar en este tutorial tiene cuatro conexiones, cuatro pines, los cuales pueden ser un poco confusos. Pero verás que realmente es muy fácil.

Botón que usaremos en el tutorial
Primer circuito – Usando la placa únicamente como fuente de alimentación
Una vez que tenemos todos los materiales podemos empezar a montar nuestro circuito. Es un circuito simple, para el que no necesitaremos programar ningún sketch en el IDE de Arduino, sino que Arduino es la fuente de alimentación y conectamos directamente, tanto el LED a través de una resistencia, como el botón, a 5V y a GND. Puedes ver el esquema del circuito en la siguiente imagen (haz clic en la imagen para ampliarla).
- Conectamos el polo positivo del LED (la pata más larga) a una de las patas de la resistencia.
- El polo negativo del LED (la pata más corta) lo debemos conectar a una de las líneas azules de la protoboard.
- Colocamos el botón en el centro de la protoboard con una de sus patas conectada a la pata libre de la resistencia.
- Del lado del botón que tiene las dos patas libres conectamos una de ellas a una de las líneas rojas de la protoboard.
- Conectamos la línea roja que hemos usado de la protoboard al pin de 5V de la placa y la línea azul que hemos usado de la protoboard al pin de GND de la placa.
Ahora, cada vez que pulsemos el botón, el LED se encenderá. Puedes ver el resultado en el siguiente vídeo:
Segundo circuito – Controlando los pines con el botón
En el segundo circuito, al igual que en el anterior, el botón tiene la función de encendido y apagado, sólo que esta vez sí usamos Arduino IDE, puesto que conectaremos el LED al pin 8 y el botón al pin 2.
Montando el circuito
El esquema del circuito es el siguiente (haz clic en la imagen para ampliarla).
Este circuito podría dividirse en dos circuitos «independientes»:
- Circuito LED
- Conectamos el polo positivo del LED (la pata más larga) a una de las patas de la resistencia.
- El polo negativo del LED (la pata más corta) la conectamos a la línea azul de la protoboard.
- La pata que le queda libre a la resistencia la conectamos al pin 8 de la placa.
- Circuito botón:
- Colocamos el botón en el centro de la protoboard y conectamos una de sus patas a una de las patas de la resistencia (una resistencia diferente a la usada en el circuito LED).
- La otra pata de la resistencia la conectamos a una de las líneas rojas de la protoboard.
- La otra pata del botón la conectamos a una de las líneas azules de la protoboard.
- La misma pata del botón que conecta con la resistencia la conectamos al pin 2 de la placa.
- Conectando placa y protoboard:
- Ahora, para dotar de corriente a la protoboard, conectamos la línea roja que hemos usado de la protoboard al pin de 5V de la placa y la línea azul que hemos usado al pin de GND de la placa.
Preparando el sketch en Arduino IDE
Como hemos dicho antes, este circuito sí que hará uso de un sketch. El sketch que usaremos será uno de los que Arduino IDE nos proporciona como ejemplo. Para ello, de la misma forma que hicimos en el apartado «Cargar un sketch de ejemplo» del tutorial Iniciación a Arduino [2/9]: Primeros pasos con Arduino, cargaremos el sketch de ejemplo que se encuentra en 02.Digital>Button.
El sketch de ejemplo que hemos cargado conecta el LED al pin 13 de Arduino por defecto, por lo que debemos cambiarlo al pin 8, quedando el código de la siguiente forma:
/*
*
* https://www.manusoft.es
* TUTORIALES Y SOLUCIONES INFORMÁTICAS
*
* Iniciación a Arduino [5/9]: Salidas Digitales - Botones.
*
*/
// constants won't change. They're used here to set pin numbers:
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 8; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed. If it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
También puedes descargar el código de este tutorial de mi perfil de GitHub en este enlace.
Probando el sketch en nuestra placa Arduino
Si cargamos el sketch en la placa (expliqué cómo cargar un sketch en la placa Arduino en el tutorial Iniciación a Arduino [2/9]: Primeros pasos con Arduino), veremos que nuestro LED se enciende y se queda fijo. Si pulsamos el botón veremos que se apaga, tal y como podéis ver en el vídeo:
Como puedes ver, el programa consiste en apagar y encender el LED cuando presionamos y soltamos, respectivamente, el botón. Si analizamos el código, vemos que definimos tres variables, dos de ellas constantes (buttonPin y ledPin, que corresponden al botón y al LED, respectivamente) y la tercera variable que almacena el estado en el que se encuentra el botón (apagado o encendido). La parte de código de la que hablamos es la siguiente:
// constants won't change. They're used here to set pin numbers: const int buttonPin = 2; // the number of the pushbutton pin const int ledPin = 8; // the number of the LED pin // variables will change: int buttonState = 0; // variable for reading the pushbutton status
Por otro lado, en la función setup() indicamos que el LED es una salida y que el botón es una entrada.
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
Y en la función loop() ordenamos a Arduino que primero lea el estado del botón y, si está presionado, encienda el LED, y si, por el contrario, el botón está relajado, lo apague.
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed. If it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
Tercer circuito – Usando dos botones
Hasta ahora hemos usado un único botón para encender y apagar el LED. Ahora vamos a usar dos botones, uno para encender el LED y el otro para apagarlo.
Montando el circuito
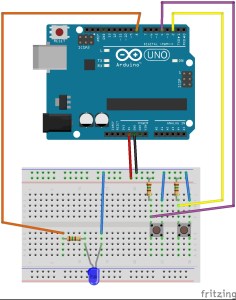
El esquema del tercer circuito es el siguiente (haz clic en la imagen para ampliarla).
El montaje es prácticamente idéntico al del circuito anterior con la diferencia de que se añade un segundo botón conectado al pin 4, conectado a la línea azul de GND a la que está conectado el otro botón y el LED, y conectado a una tercera resistencia de la misma forma que el botón conecta con su resistencia.
Preparando el sketch en Arduino IDE
Una vez tenemos montado el nuevo circuito tenemos que adaptar el código del sketch para la nueva configuración. Lo que debemos hacer es añadir una nueva variable constante correspondiente al nuevo botón para indicar que el pin correspondiente al nuevo botón será el 4. El primer bloque de código quedaría entonces de la siguiente forma:
// constants won't change. They're used here to set pin numbers: const int buttonAPin = 2; // the number of the pushbutton A pin const int buttonBPin = 4; // the number of the pushbutton B pin const int ledPin = 8; // the number of the LED pin
En la función setup() tenemos que indicar que los botones son una entrada y el LED una salida, quedando nuestra función setup() ahora así:
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton A pin as an input:
pinMode(buttonAPin, INPUT);
// initialize the pushbutton B pin as an input:
pinMode(buttonBPin, INPUT);
}
Y en la función loop() ordenamos a Arduino que encienda el LED si el botón A está presionado y lo apague si presionamos el botón B.
void loop() {
// check if the pushAbutton is pressed.
// if it is, the LED is HIGH:
if (digitalRead(buttonAPin) == LOW) {
// turn LED on:
digitalWrite(ledPin, HIGH);
}
// check if the pushBbutton is pressed.
// if it is, the LED is LOW:
if (digitalRead(buttonBPin) == LOW) {
digitalWrite(ledPin, LOW);
}
}
El código completo quedaría entonces así:
/*
*
* https://www.manusoft.es
* TUTORIALES Y SOLUCIONES INFORMÁTICAS
*
* Iniciación a Arduino [5/9]: Salidas Digitales - Botones.
*
*/
// constants won't change. They're used here to set pin numbers:
const int buttonAPin = 2; // the number of the pushbutton A pin
const int buttonBPin = 4; // the number of the pushbutton B pin
const int ledPin = 8; // the number of the LED pin
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton A pin as an input:
pinMode(buttonAPin, INPUT);
// initialize the pushbutton B pin as an input:
pinMode(buttonBPin, INPUT);
}
void loop() {
// check if the pushAbutton is pressed.
// if it is, the LED is HIGH:
if (digitalRead(buttonAPin) == LOW) {
// turn LED on:
digitalWrite(ledPin, HIGH);
}
// check if the pushBbutton is pressed.
// if it is, the LED is LOW:
if (digitalRead(buttonBPin) == LOW) {
digitalWrite(ledPin, LOW);
}
}
Al igual que el código del segundo circuito, puedes descargar el código para este sketch de mi perfil de GitHub.
Probando el sketch en nuestra placa Arduino
Si cargamos el sketch en la placa vemos que nuestro LED se enciende y se queda fijo cuando pulsamos el botón de más a la derecha y se apaga cuando pulsamos el botón de más a la izquierda. Puedes verlo en el siguiente vídeo:
Ahora te toca a ti
Y por mi parte nada más. Ahora ya conoces cómo funcionan las entradas digitales en Arduino, y más concretamente los botones. Ahora puedes dejar volar tu imaginación y crear tus propios proyectos y experimentar con ellos. Por ejemplo, podrías montar un circuito con dos botones y dos LEDs, de forma que un botón encienda y apague uno de los LEDs y el otro botón encienda y apague el otro. Por si te animas a probar este proyecto, te dejo el código necesario en mi perfil de GitHub y un enlace a YouTube con el resultado.
Y hasta aquí la quinta parte del tutorial. Como siempre, cualquier sugerencia o consulta podéis hacérmela llegar enviando un correo electrónico a sugerencias@manusoft.es o dejando un comentario en la entrada.